
Add background image in Python Tkinter
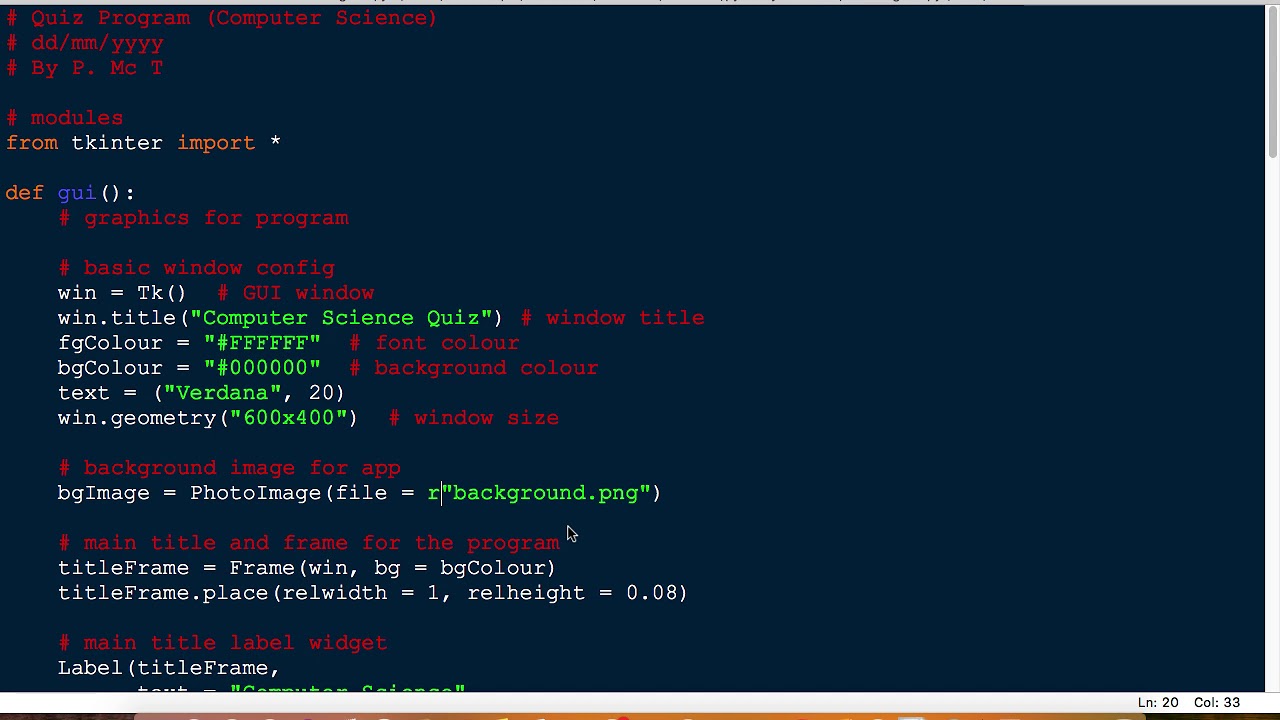
Method 1: Using photoimage methods. When it comes to GUI based application, images play a vital role. From the application icon to animation, it's useful. To display images in labels, buttons, canvases, and text widgets, the PhotoImage class is used, which is present in Tkinter package.

Python Tkinter Photoimage Get Size Printable Form, Templates and Letter DaftSex HD
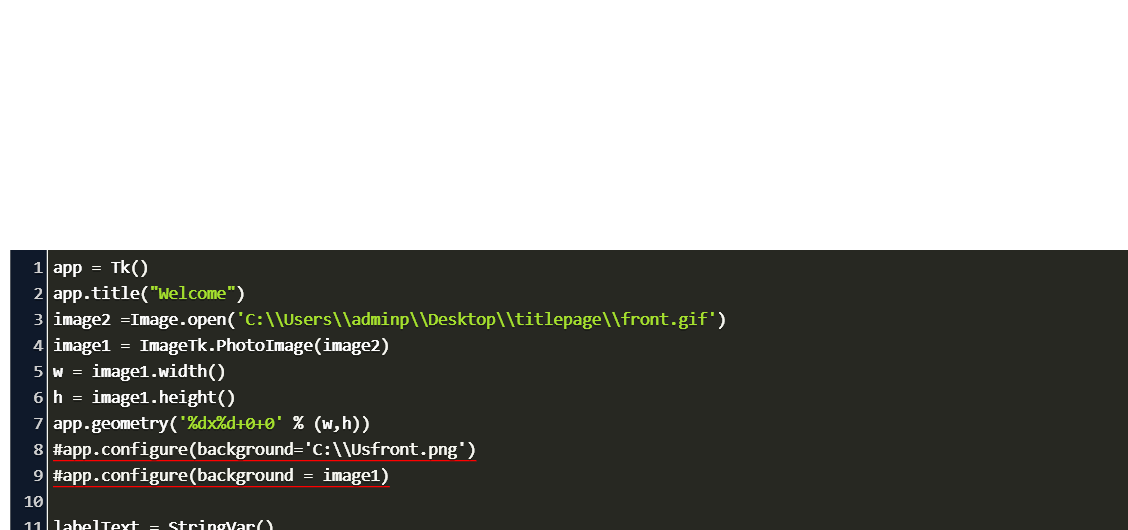
Step 9.2: Then, open and identify the image using Image.open () function with the argument as the path of the image. updated_background_image=im.open ("#Path of image") Step 9.3: In this step, we will call the resize_image function to resize the image by maintaining the quality of the image.

Update 31+ imagen tkinter python background color Thptletrongtan.edu.vn
Both have positives and negatives to them, but depending on what you need to do, one or the other method should work for you. Python Code: image_bg.py. ( Github Code) from tkinter import * root = Tk () root.title ('Codemy.com - Set Image as Background') root.iconbitmap ('c:/gui/codemy.ico') root.geometry ("800x500") # Define image bg.

89 Background Image Tkinter Picture MyWeb
How to Manipulate Images with PIL and ImageTk. To import ImageTk and Image in a Python console, enter: from PIL import ImageTk, Image. An image can be opened with the following code snippet: image1 = Image.open ("

Multiple Windows Frames In Tkinter Gui With Python Amtframe.co
Here, he will show us two different ways to use Images as your app's Background with Tkinter and Python. We'll look at using place to use images as backgrounds, and also how to use the Canvas to use images as backgrounds. Both have positives and negatives to them, but depending on what you need to do, one or the other method should work for.

Bộ ảnh tùy chỉnh cho Background image Tkinter Chất lượng cao, tải miễn phí
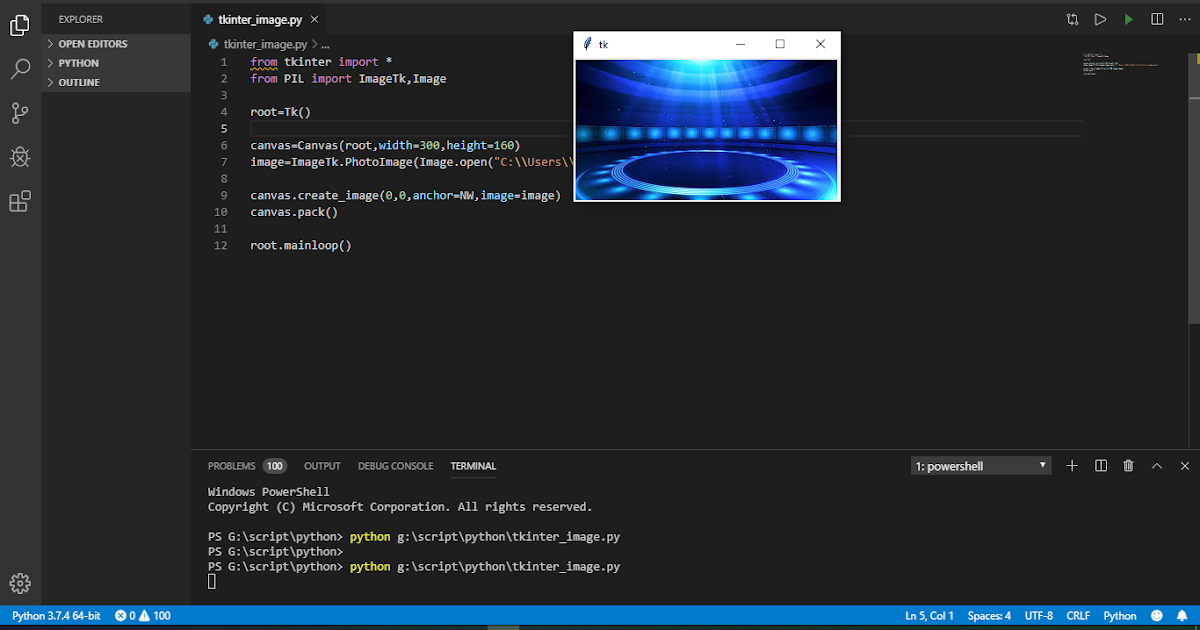
Image in Python Tkinter can be displayed either by using the PhotoImage module or by using the Pillow library. In this section, we will display images using both PhotoImage and Pillow libraries. Also, we will use the create_image method from the canvas. Canvas is used to add images or text on the application screen.

Update 92+ imagen tkinter background image Thptletrongtan.edu.vn
You could put an image on a Canvas, and then place a Button on that by putting it inside a Canvas window object which can hold any Tkinter widget.. Additional widgets can be added in a similar fashion, each inside its own Canvas window object (since they can hold only a single widget each). You can workaround that limitation by placing a Frame widget in the Canvas window, and then putting.

Tkinter Shows An Svg File Python Programming Vrogue
To set a background image for a Label widget in Tkinter, create a PhotoImage object with the image file path, and then pass this PhotoImage object as argument to the image parameter of Label class constructor. Tkinter Label widget with background image . In this tutorial, you will learn how to set an image as background for a Label widget in.

Arriba 184+ imagem tkinter background image Thcshoanghoathambadinh.edu.vn
In this Python Tkinter tutorial, we will learn how to set background to be an image in Python Tkinter. Set Background to be an Image in Python Tkinter. There are more than one ways to add background images but one this is common in all of them that we use the Label widget to set the background. The simplest way to do this is to add a background.

Actualizar 80+ imagem label transparent background tkinter Thcshoanghoathambadinh.edu.vn
Add a background image using PhotoImage () The PhotoImage class is used to display images in labels, buttons, canvases, and text widgets, which are present in the tkinter package. This function takes a file path as an argument and returns the image object. We can place the geometry manager that allows users to put the widget anywhere on the.

Create Beautiful Tkinter Guis By Drag And Drop In Python Mobile Legends
The essential steps are: Create a tkinter.Canvas, display the image on it with Canvas.create_image(), next create a Canvas.create_window() and finally put the tkinter.Button in that. Note that each Canvas "window" can only hold one widget, so you'll have to repeat the last two steps if you want to put more than one button on the image.

python Is it possible to remove background on tkinter image Stack Overflow
You would want to create a Tk.PhotoImage instance and set a label's image attribute to that PhotoImage. Any other widgets created should be manually positioned using the place or grid methods to make them above the image label. To resize the image to fit the window, you would want to use PIL's Image.resize() function.

Tkinter Python 3
One simple method is to use place to use an image as a background image. This is the type of thing that place is really good at doing. For example: background_image=tk.PhotoImage (.) background_label = tk.Label (parent, image=background_image) background_label.place (x=0, y=0, relwidth=1, relheight=1) You can then grid or pack other widgets.

Update 31+ imagen ttk frame background color Thptletrongtan.edu.vn
photo_image = tk.PhotoImage (file=path_to_image) Code language: Python (python) In this syntax, you pass the path to the image to the file argument to create a new PhotoImage object. Alternatively, you pass a bytes object that contains image data to the data argument. After creating a PhotoImage object, you can use it in other widgets that.

Set Background Image In Tkinter Source Code Python My XXX Hot Girl
1. you should add the image to a label: Label (root, image=bg_image) then use .pack () or .grid () to position the label to the grid. see here: how to put a image as a background in tkinter in python. You could have found this by searching stackoverflow/google. You can't add the image directly to the root window.

Set Background Image In Tkinter Python Youtube Mobile Legends
However, we can add an image inside the Tkinter canvas as a background using PhotoImage methods and Canvas methods. Since image support in Tkinter is limited to Gif, PNG and PPM, the PhotoImage (GIF, PNG, PPM) function takes the location of the image file and displays the canvas with the image as a background. First, we will create a PhotoImage.